I wrote another WebGL fragment shader on Shadertoy. This shader renders a seamless space-to-surface flight in the browser using only two triangles. No textures or 3d-models are used.
The procedural planet shown is rendered with only two triangles (a fullscreen squad) and one stateless WebGL fragment shader. So no 3d-models, textures or any other external sources are used. Everything you see is procedurally generated for each pixel per frame.
Because the WebGL fragment shader is really heavy, some browsers will crash by running the shader. Therefore I captured the output of the shader in the movie embedded above. You can find the realtime version, with code/maths open for you to explore, here: https://www.shadertoy.com/view/4tjGRh.
I created the shader by using the code of a lot of existing shaders on Shadertoy. That’s why I called this shader ‘Planet Shadertoy’. Code is used from the following shaders:
- Wet stone by TDM
- Atmospheric Scattering by GLtracy
- Seascape by TDM
- Elevated and Terrain Tubes by IQ
- LLamels by Eiffie
- Lens flare by Musk
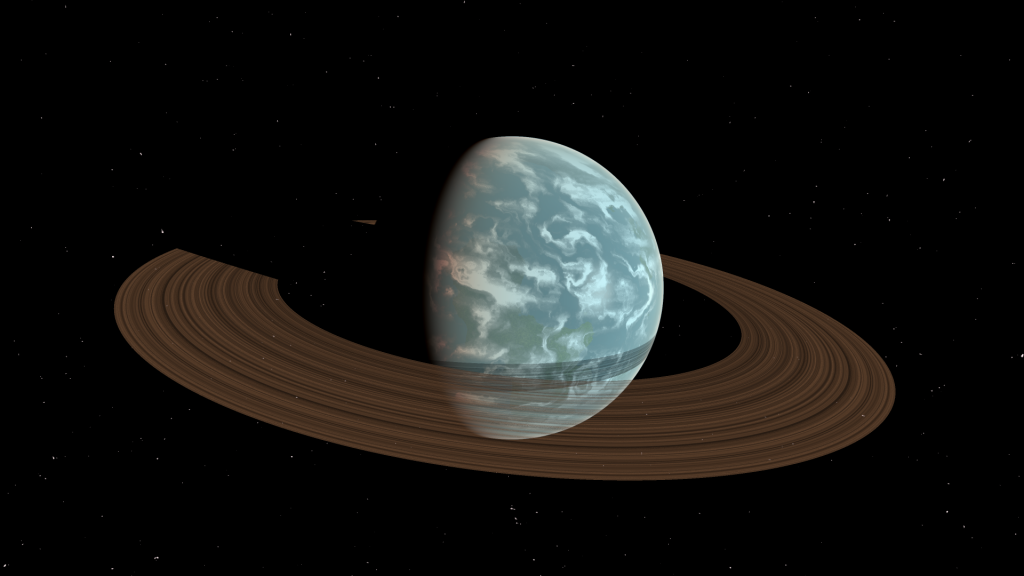
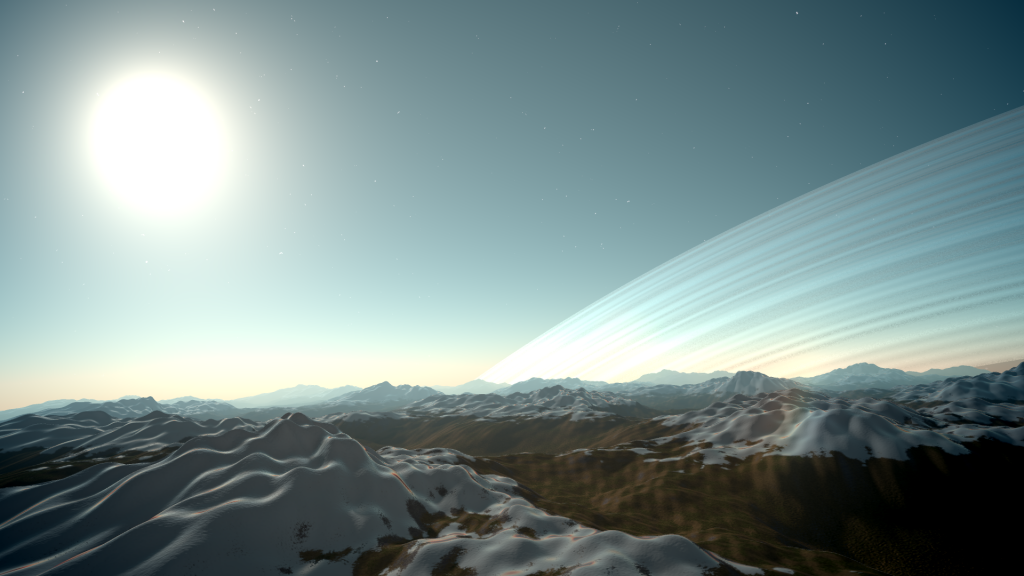
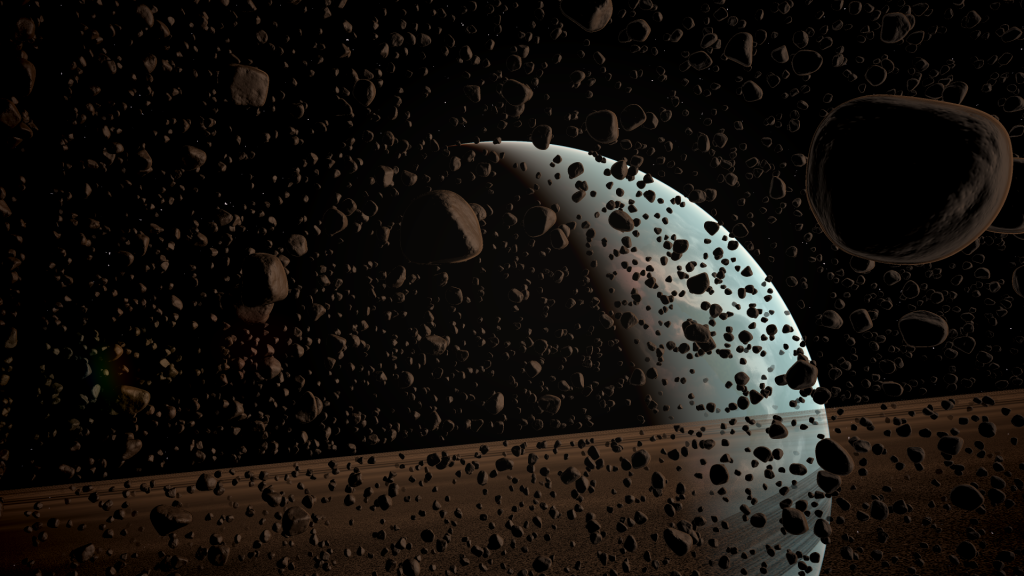
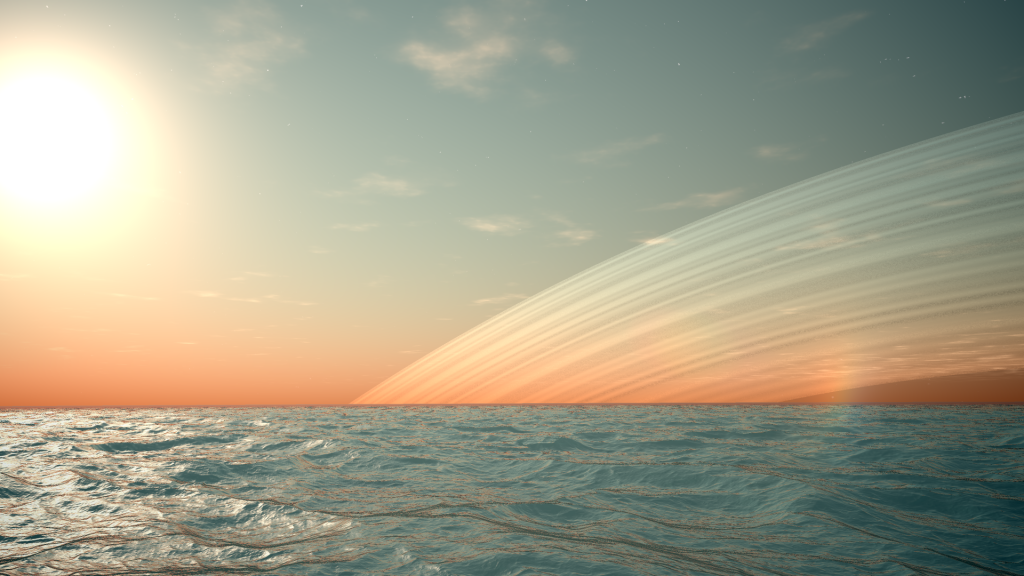
Screenshots
Full source code
You can find (the full source of) the fragment shader on Shadertoy: https://www.shadertoy.com/view/4tjGRh.
Similar posts
If you like this post, you may also like one of my other posts:
- Abandoned base
- Escher and the Droste effect
- Augmented Reality and Shadertoy
- Woman
- Volumetric clouds: Himalays