Over the past few months, I have spent some free time developing Dittytoy: an online platform that allows you to create music using a minimalistic javascript API. All music on Dittytoy is generated entirely in code. So don’t expect easy-to-use audio nodes to connect with virtual wires or a graphical user interface that allows you to define patterns easily.

The API syntax of Dittytoy is loosely based on the syntax of Sonic Pi. Please have a look! Read the documentation first, look at the example ditties and start writing your own ditty here.
The Importance Of Beta Testing
Before working on Dittytoy, I had no experience with code-based music creation or DSP. My musical adventures on the computer were limited to some simple tracks I created with fasttracker in the distant past. Fortunately, I got help from two excellent beta testers: athibaul and srtuss. They gave me valuable feedback during the development of Dittytoy and made ditties that I never thought possible in real-time in javascript.
And to show what they made and what is possible, here are two ditties. I have embedded the two ditties in this page, so click the play button and marvel at the power of javascript in the hands of a skillful person.
Vocoder Puccini
The first ditty is a vocoder singing the aria “Nessun Dorma” from Puccini’s opera “Turandot” by athibaul. It features a vocoder and a reverb effect.
Oxygene Pt 4
The second ditty is Oxygene Pt 4 by srtuss which recreates Oxygene Pt. 4 by Jean-Michel Jarre, 1976 in 19kb of JS code.
More Creative Coding Websites
Dittytoy is not my first hobby project :) Previously, I also made these creative coding playgrounds:
- Turtletoy (blog post)
Turtletoy allows you to create generative art using a minimalistic javascript Turtle graphics API. You can only create black-and-white line drawings on a square canvas. By offering a very restrictive environment, we not only hope to stimulate creativity, we also make sure that the turtles can (at least theoretically) be plotted using a simple plotter. - OneShader (blog post)
OneShader is an online tool for creating and sharing WebGL fragment shaders. You don’t have access to 3D models, textures, buffers, or any other (external) resources, so it’s just one fragment shader and your imagination.
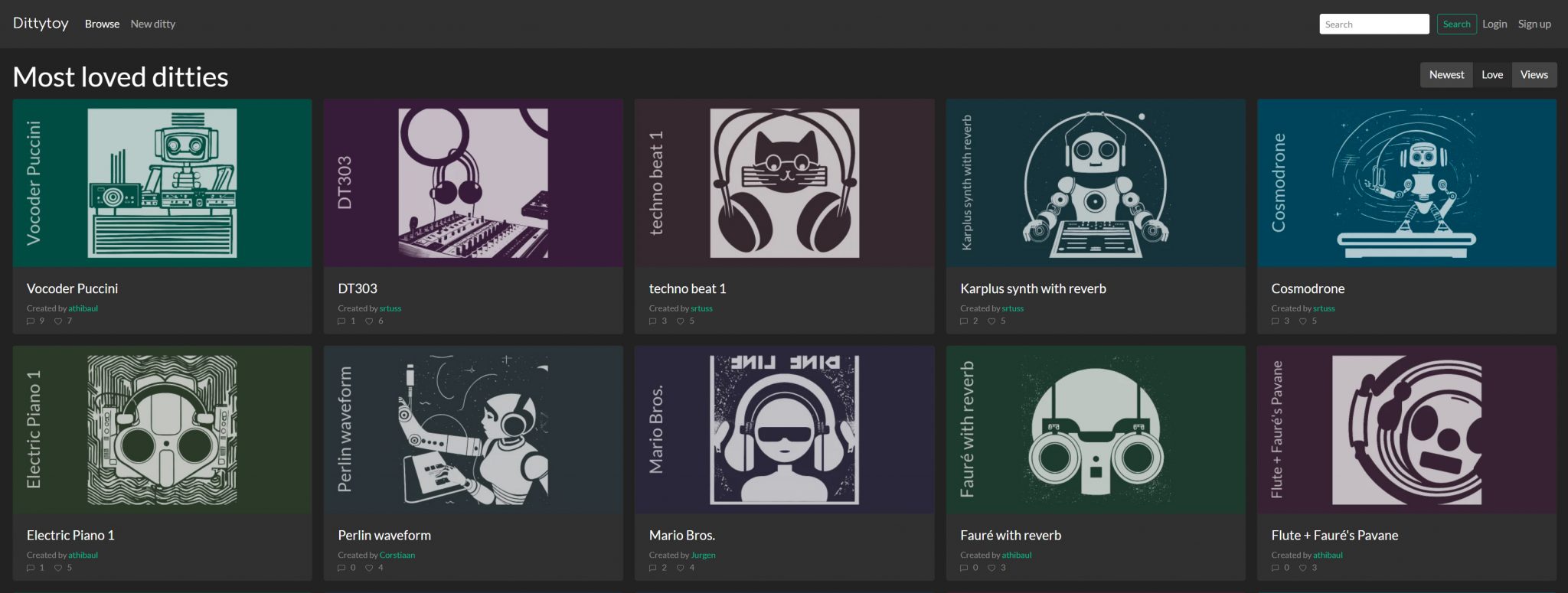
Most loved ditties
Do you want to hear more? These are Dittytoy’s six most loved ditties.

by srtuss

by srtuss

by srtuss

by srtuss

by athibaul

by srtuss