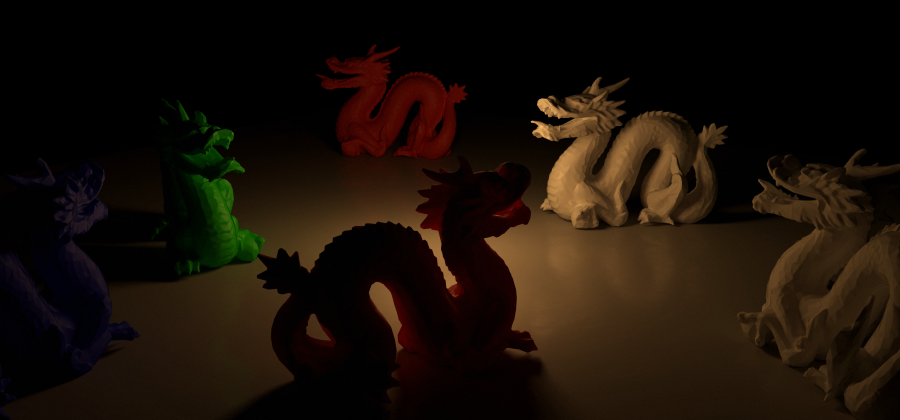
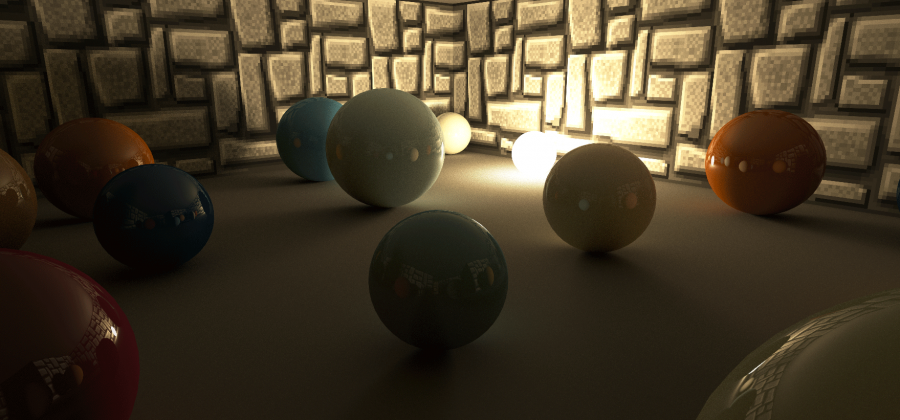
I’ve recently created a simple WebGL demo that showcases a lightmapped scene with multiple instances of the same mesh. This project demonstrates an efficient pipeline for creating and exporting complex, lightmapped scenes for web-based 3D applications. You can find the
WebGL Lightmapping Demo