I know I’m a bit late to the party, but I had a lot of fun reading “Ray tracing in one weekend” by Peter Shirley yesterday. I implemented some of the chapters of the book in four shaders on Shadertoy.

I have tried to follow the code from his book as much as possible, but I had to make some changes to get it running in a fragment shader:
- There are no classes (and methods) in glsl so I use structs and functions instead. Inheritance is implemented by adding a type variable to the struct and adding ugly if/else statements to the (not so overloaded) functions.
- The scene description is procedurally implemented in the world_hit function to save memory.
- The color function is implemented using a loop because it is not possible to have a recursive function call in glsl.
- Only one sample per pixel per frame is calculated. Samples of all frames are added in Buffer A and averaged in the Image tab.
Besides that, I also made some other design choices. Most notably:
- In my code ray.direction is always a unit vector so I could clean up the rest of the code by removing some implicit normalizations.
Please run the shaders below (using the play button on mouseover) for some time to see it converge to the final image.
Chapter 7: Diffuse Materials
You can find (the full source of) the fragment shader on Shadertoy: https://www.shadertoy.com/view/llVcDz.
Chapter 9: Dielectrics
You can find this shader here: https://www.shadertoy.com/view/MlVcDz.
Chapter 11: Defocus blur
You can find this shader here: https://www.shadertoy.com/view/XlGcWh.
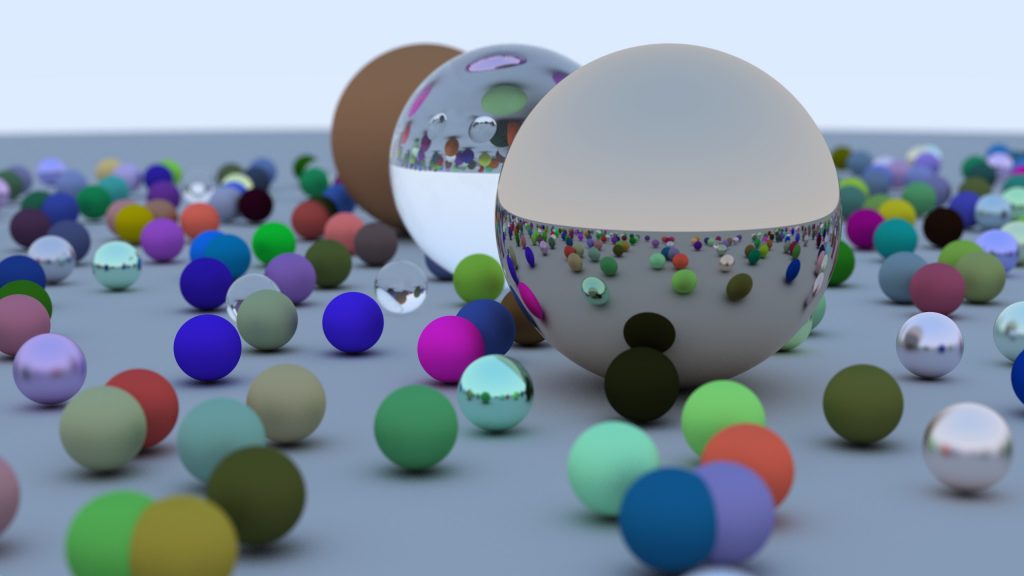
Chapter 12: Where next?
And finally, this shader can be found here: https://www.shadertoy.com/view/XlycWh.