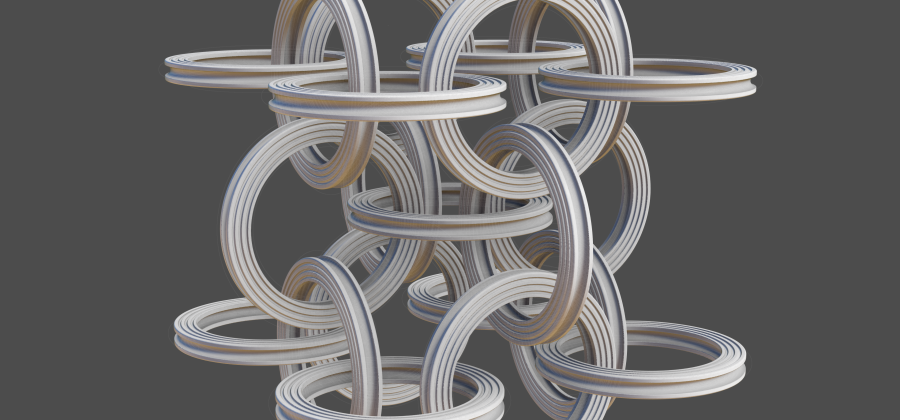
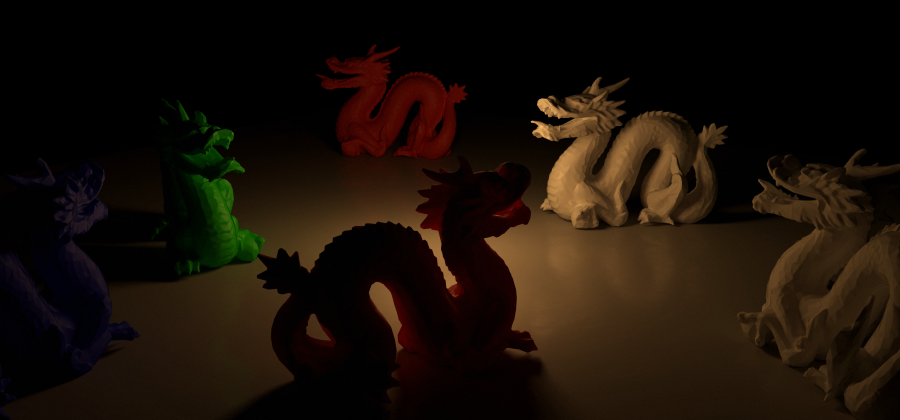
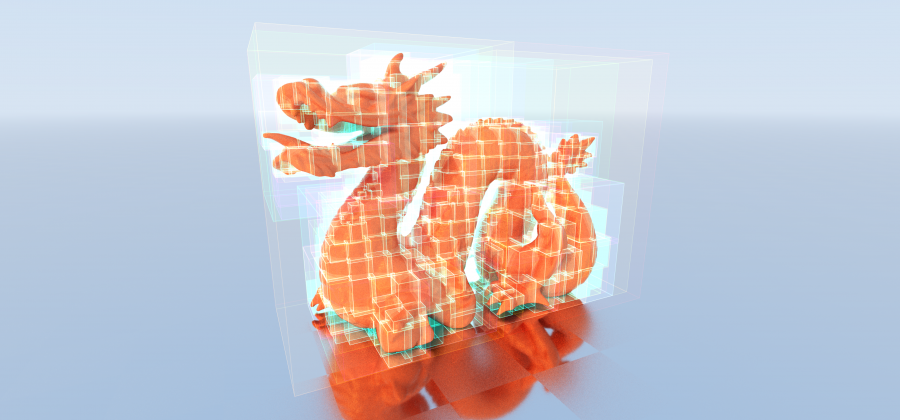
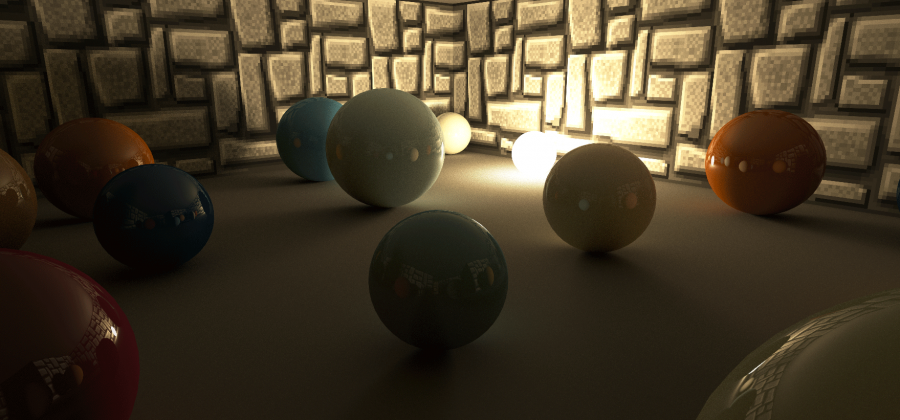
This is a guest post on my website. It is written by Johan Holwerda about the SDF editor he built for the RenderQueue. I’ve been working on a WebGPU-based SDF editor for modeling using signed distance field shapes. The editor supports hierarchical
WebGPU SDF Editor: Real-Time Signed Distance Field Modeling