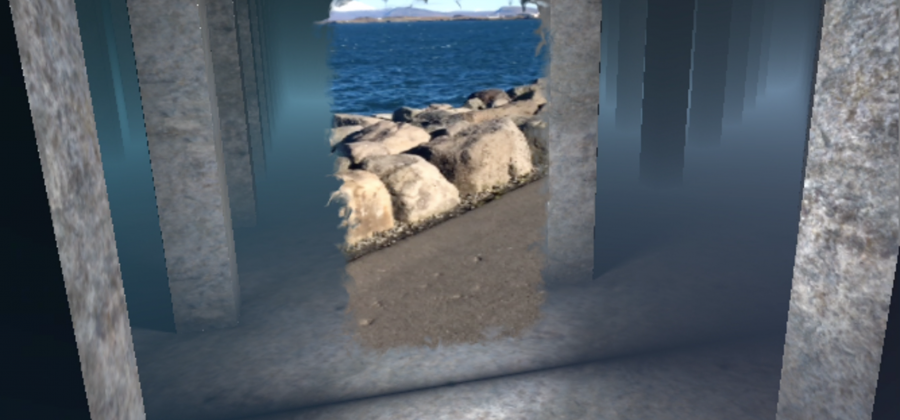
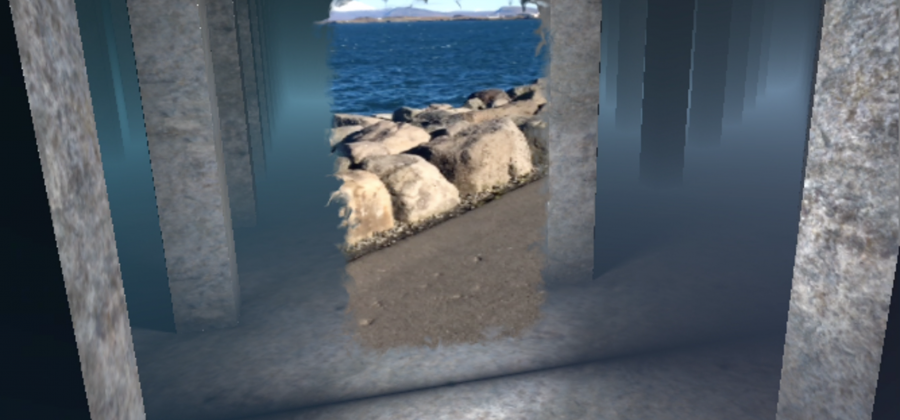
By combining the webcam texture and the WebVR functionality of Shadertoy, I was able to create two “Augmented Reality” fragment shaders.
Augmented Reality and Shadertoy


By combining the webcam texture and the WebVR functionality of Shadertoy, I was able to create two “Augmented Reality” fragment shaders.

An organic-looking SDF scene in a single, fully procedural, fragment shader. The scene is modelled for this specific camera viewpoint and lighting setup.

“Human Document” – my entry for the Shadertoy Competition 2018. A bit to my surprise, this shader turned out to be the winning entry :) You can find (the full source of) the fragment shader here: https://www.shadertoy.com/view/XtcyW4.

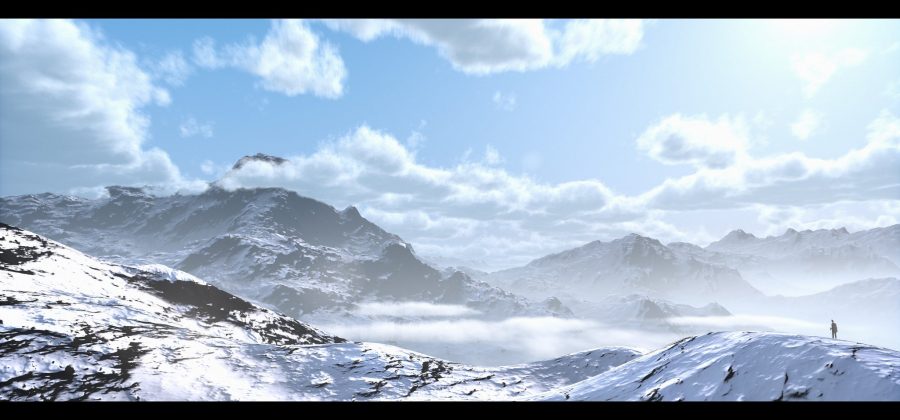
This is my first attempt to render volumetric clouds in a fragment shader. Initially, I started implementing the clouds of Horizon Zero Dawn, as described in “The real-time volumetric cloudscapes of Horizon Zero Dawn” by Andrew Schneider and Nathan Vos.

This shader uses Image-Based Lighting to render an old watch. The materials of the objects in the scene have physically-based properties.

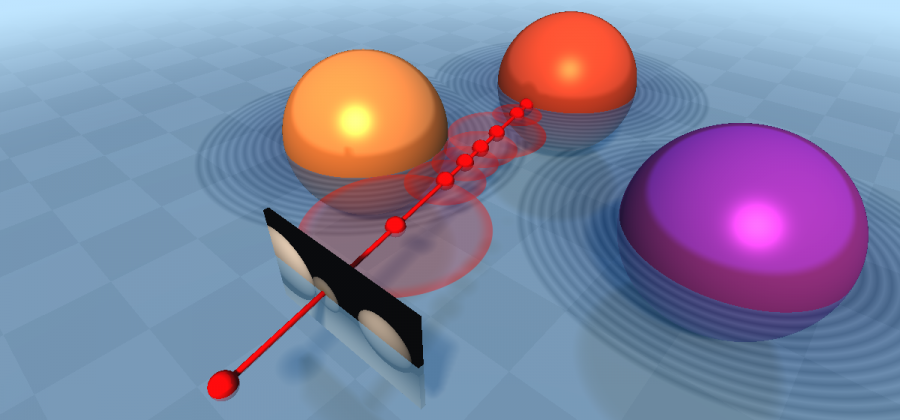
This shader was created for the Shadertoy Competition 2017. The shader is a tutorial about raymarching distance fields (using a ray marcher in Shadertoy).

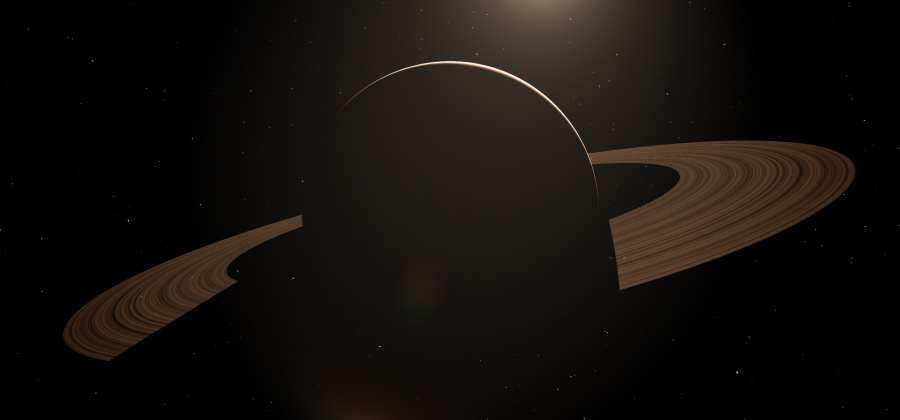
I wrote another WebGL fragment shader on Shadertoy. This shader renders a seamless space-to-surface flight in the browser using only two triangles. No textures or 3d-models are used. The procedural planet shown is rendered with only two triangles (a fullscreen

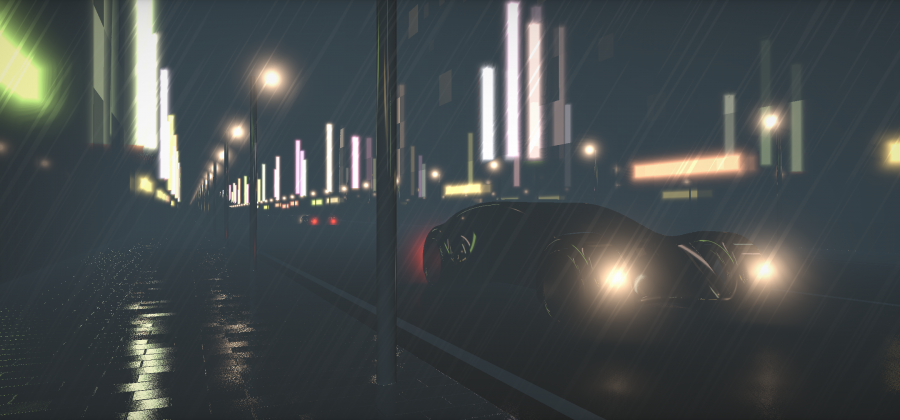
I have made another WebGL fragment shader on Shadertoy: Tokyo. This shader shows an abstract, procedural view of Tokyo by night in the rain. In this post, I will write up some notes about how this shader is made. (By

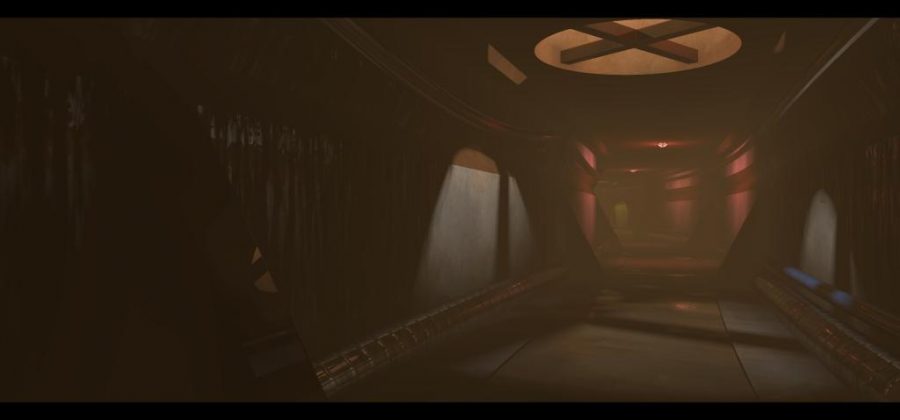
I made another shader in Shadertoy. Two triangles are rendered using a WebGL fragment shader showing an abandoned base. The scene is rendered by ray-marching a distance field and features dynamic lights, soft shadows, reflections and ambient occlusion.

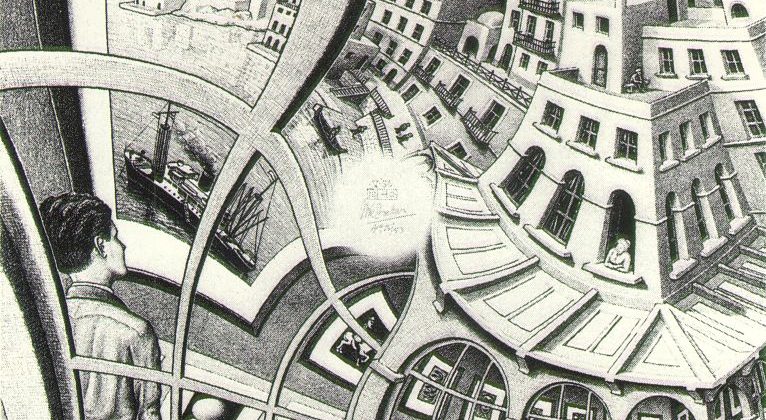
Last year I read an article describing the mathematical structure of Escher’s Print Gallery. Escher’s Print Gallery (de Prentententoonstelling in Dutch) shows a man standing in an exhibition gallery, viewing a print of a seaport. As his eyes follow the buildings shown on the print