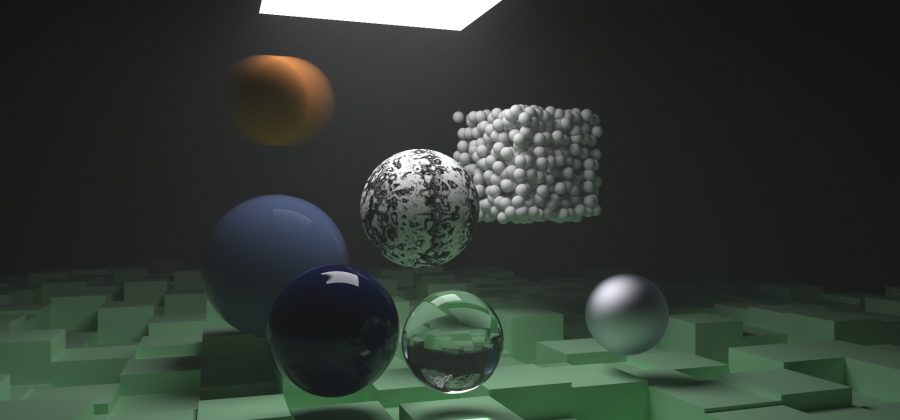
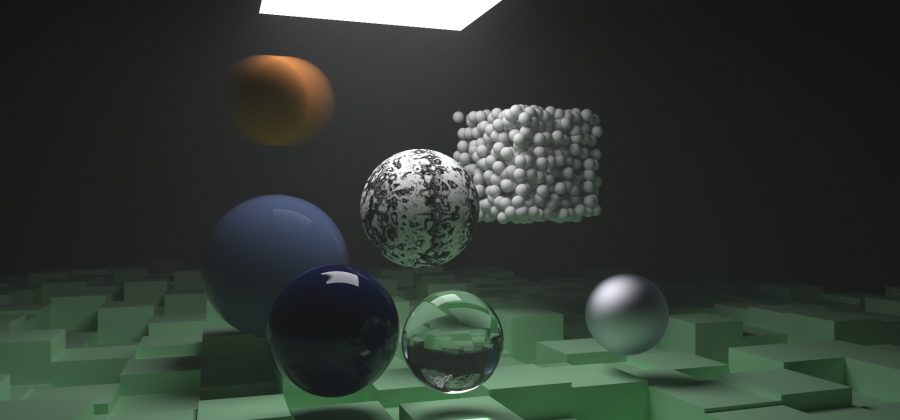
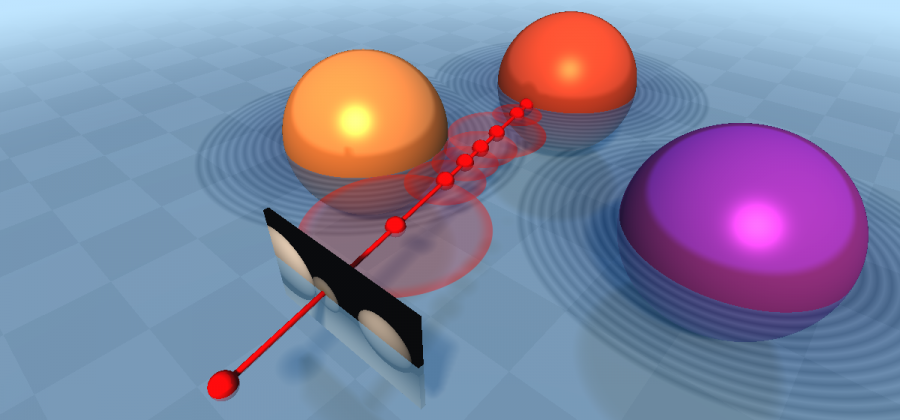
It’s the next week so time for “Raytracing: the next week” by Peter Shirley. Again, I implemented some of the chapters of the book in four shaders on Shadertoy.
Raytracing: the next week


It’s the next week so time for “Raytracing: the next week” by Peter Shirley. Again, I implemented some of the chapters of the book in four shaders on Shadertoy.

I know I’m a bit late to the party, but I had a lot of fun reading “Ray tracing in one weekend” by Peter Shirley yesterday. I implemented some of the chapters of the book in four shaders on Shadertoy.

A simple path tracer is used to render an old watch. The old watch scene is (almost) the same scene as rendered using image-based lighting in my Shadertoy shader “Old watch (IBL).”

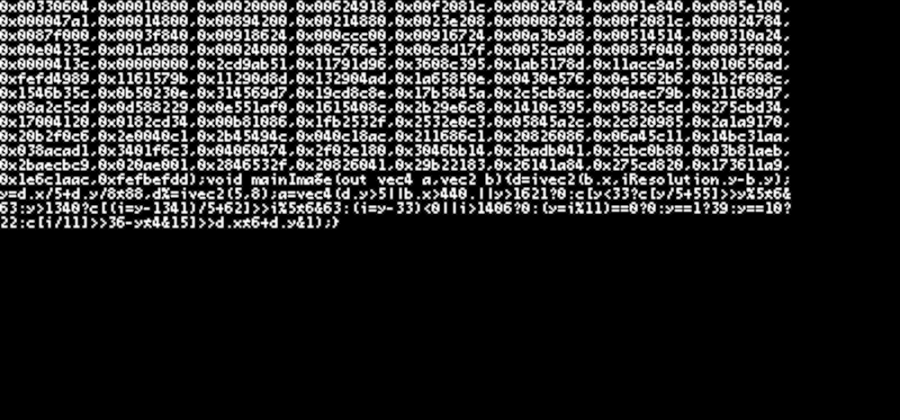
I created a shader quine, a fragment shader without input (textures or models) that produces a copy of its own source code as its output, on Shadertoy.

An organic-looking SDF scene in a single, fully procedural, fragment shader. The scene is modelled for this specific camera viewpoint and lighting setup.

“Human Document” – my entry for the Shadertoy Competition 2018. A bit to my surprise, this shader turned out to be the winning entry :) You can find (the full source of) the fragment shader here: https://www.shadertoy.com/view/XtcyW4.

Paratrooper, a playable DOS game in a fragment shader.

This is my first attempt to render volumetric clouds in a fragment shader. Initially, I started implementing the clouds of Horizon Zero Dawn, as described in “The real-time volumetric cloudscapes of Horizon Zero Dawn” by Andrew Schneider and Nathan Vos.

This shader uses Image-Based Lighting to render an old watch. The materials of the objects in the scene have physically-based properties.

This shader was created for the Shadertoy Competition 2017. The shader is a tutorial about raymarching distance fields (using a ray marcher in Shadertoy).

In the first two weeks of September (2015) I created an app to view and run shaders of Shadertoy on my iPhone. After finishing the first version of this app I was very pleased that Pol Jeremias and Iñigo Quílez

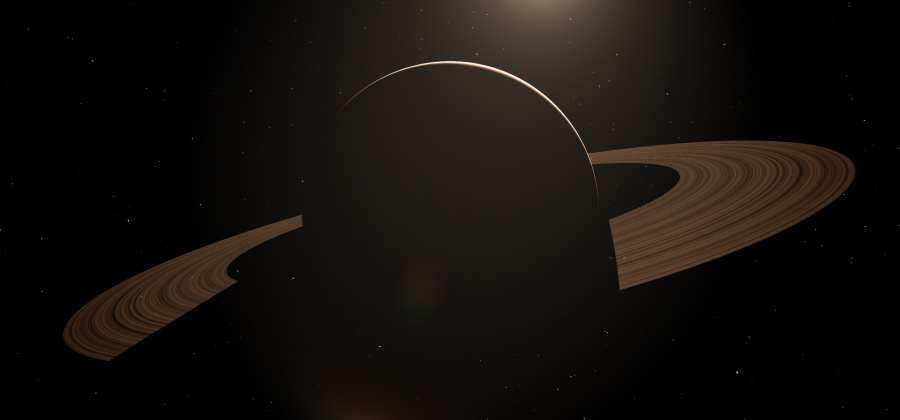
I wrote another WebGL fragment shader on Shadertoy. This shader renders a seamless space-to-surface flight in the browser using only two triangles. No textures or 3d-models are used. The procedural planet shown is rendered with only two triangles (a fullscreen

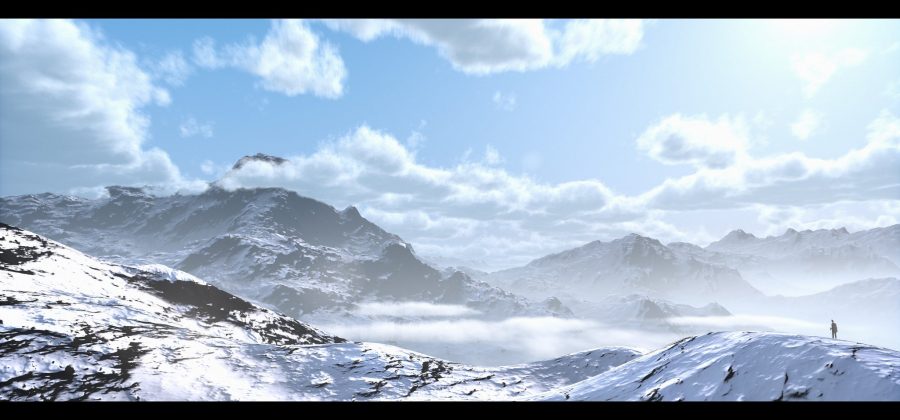
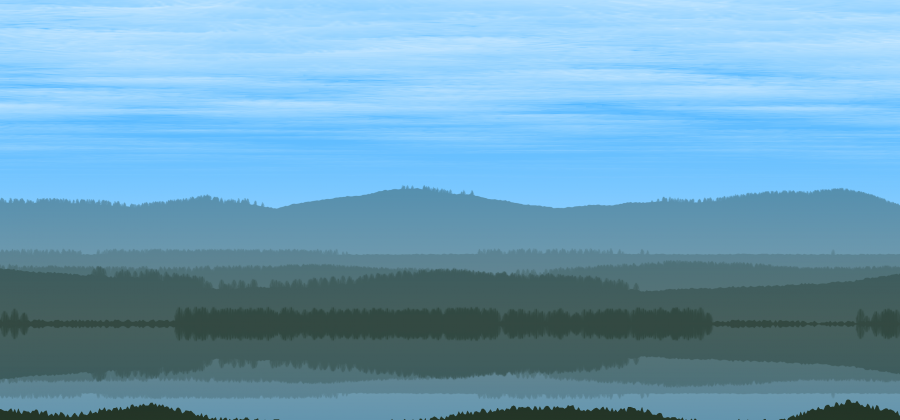
In this post, I will write up some notes about my JS1k entry ‘Train Window’, a view of a passing procedural landscape from a train window in 1kb of javascript.

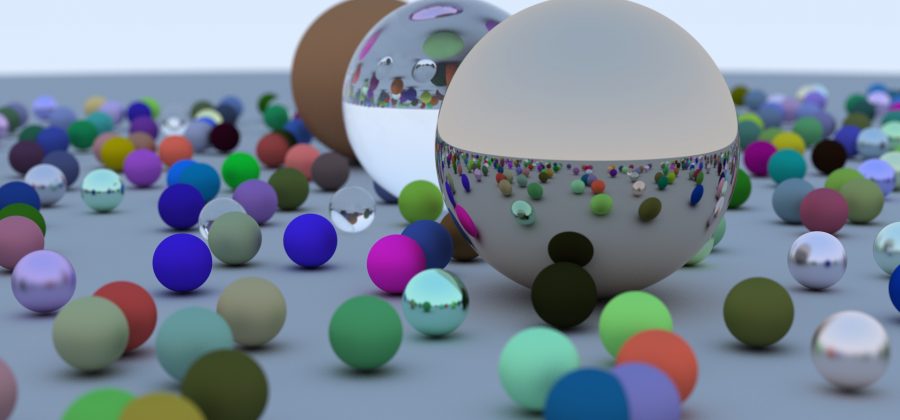
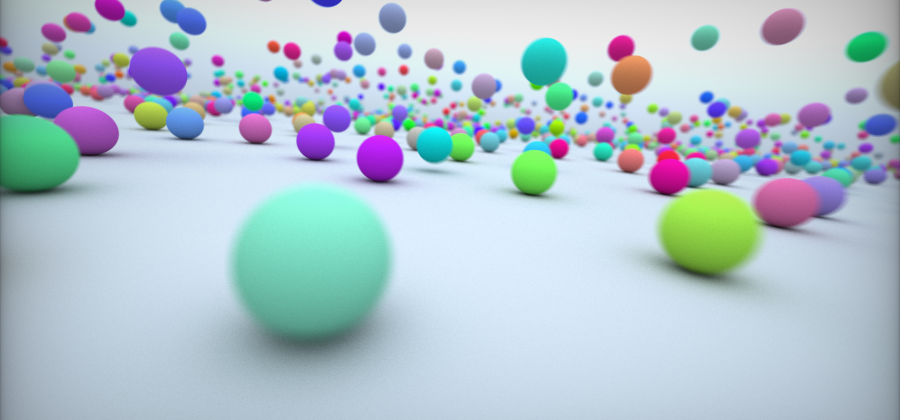
Just a repost of one of my first shaders on Shadertoy. This is a simple realtime path tracer, implemented in a WebGL fragment shader. The shader shows motion blur, depth of field and importance sampling.

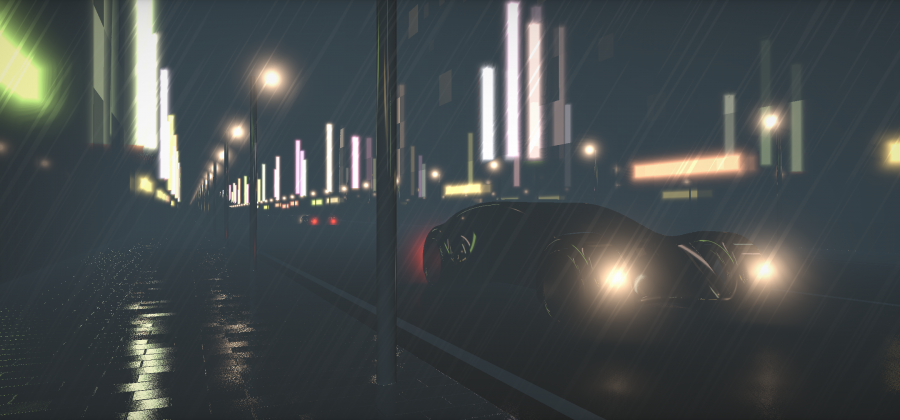
I have made another WebGL fragment shader on Shadertoy: Tokyo. This shader shows an abstract, procedural view of Tokyo by night in the rain. In this post, I will write up some notes about how this shader is made. (By

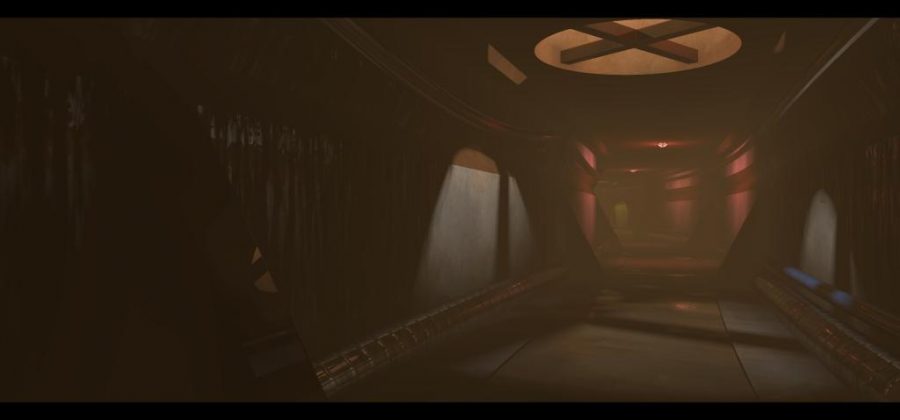
I made another shader in Shadertoy. Two triangles are rendered using a WebGL fragment shader showing an abandoned base. The scene is rendered by ray-marching a distance field and features dynamic lights, soft shadows, reflections and ambient occlusion.

I have just released Wreckdoll, a (not so nice) game for iOS. Wreckdoll is a rag doll physics game that will make you wonder how much pain you can inflict in only one minute.

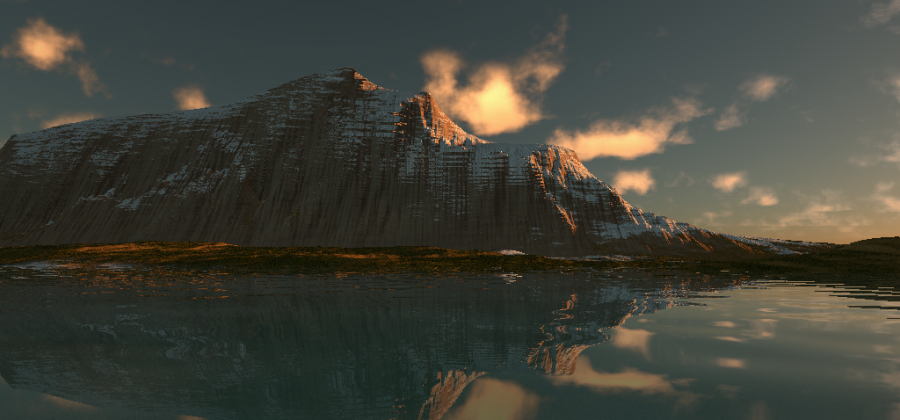
I spent some time playing with an iPad app experiment called Rob Boss. The idea was simple: draw some hills on your screen and watch them transform into a generated 3D landscape.

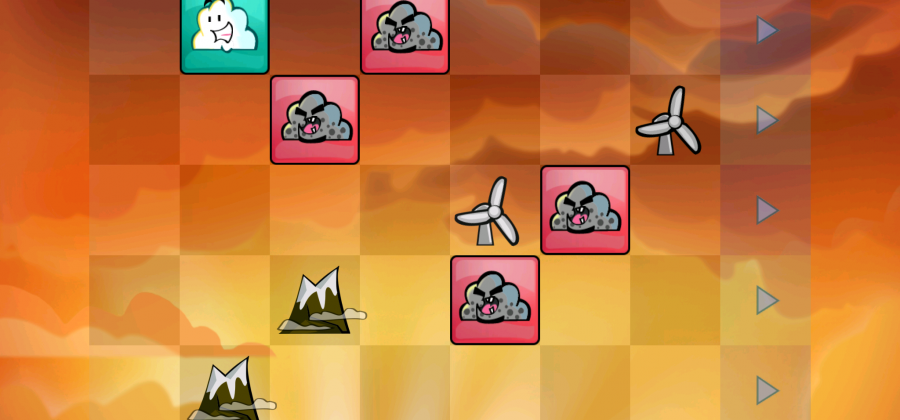
I have just released a new version of Niño, a (completely free) puzzle game for iOS. I developed Niño with two friends in our free time in the last three months of 2013. Niño is a turn-based strategy game which

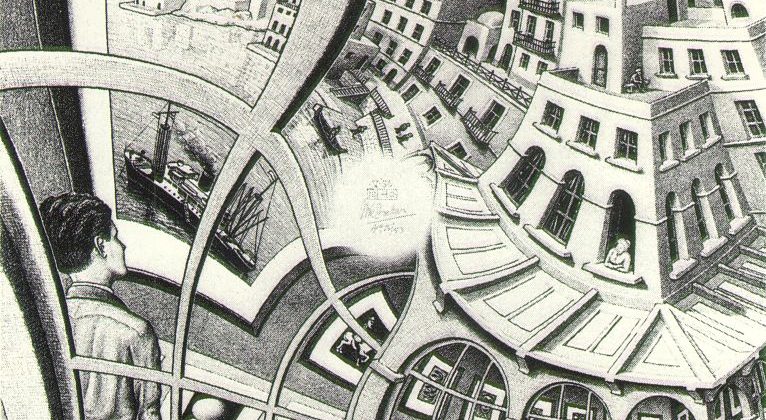
Last year I read an article describing the mathematical structure of Escher’s Print Gallery. Escher’s Print Gallery (de Prentententoonstelling in Dutch) shows a man standing in an exhibition gallery, viewing a print of a seaport. As his eyes follow the buildings shown on the print